I found Navidrome at the intersection of two things I like, music and software. My project aims to replace the pagination views in navidrome with smooth infinite scroll (issue).
Under the hood, navidrome uses a handy package called react-admin which gives a great interface for navidrome’s APIs with minimal coding. Because of this, one of the objectives is that our new component fits into the react admin framework seamlessly.
Since the number of songs are user has can vary from a few hundreds to hundreds of millions, there are two parts to the problem.
1. Optimize Rendering since list can be infinitely long
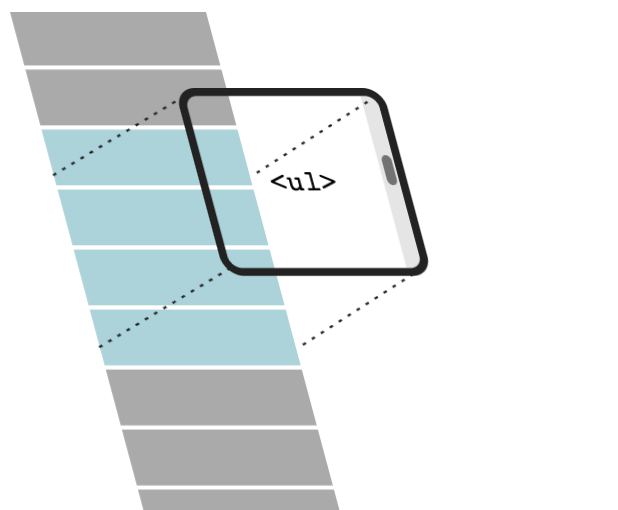
After researching around a bit, I discovered the concept of windowing or virtualization. This concept is used in mobile app development as well (see Android’s RecylerView for instance).
The react ecosystem has the react-virtualized which can help us implement easy virtualization. For this to work, we need to now the height of each element in advance. Once we know that, we position the elements “absolutely” (i.e. position: absolute) in the container.
For a better idea, check out the illustration below from Brian Vaughn’s amazing talk on the same.

2. Load data on scroll
Loading data on scroll is a trivial problem. We need to detect the end of scroll and update the data. But integrating it with react-admin has its own nuances, since we would need to tap into its redux store for a tighter integration.
Integrating this with react virtualized is another thing. Luckily, react-virtualized comes with some Higher Order Components, like InfiniteScroll which can make life easy for us.
Technical details coming up in Part 2. Stay tuned :)